總的來(lái)說(shuō)這個(gè)應(yīng)用比較多,我在這里用joomla來(lái)作為一個(gè)框架使用,不使用這個(gè)也是可以的,你可以自己照著例子做,園子里講的聯(lián)動(dòng)非常多,不多多數(shù)是.net,語(yǔ)言雖然相通,但是對(duì)從沒(méi)有接觸過(guò).net還是不易理解,這里就用php+jquery(ajax)來(lái)實(shí)現(xiàn)這一功能,并且同時(shí)解決ajax到底如何在joomla中使用.ajax在joomla中通過(guò)json數(shù)據(jù)交換的例子好像沒(méi)有,我這是第一個(gè)也許是最后一個(gè),下面就開(kāi)始來(lái)講講實(shí)現(xiàn)過(guò)程吧.
要想使用json,我們必須讓他返回值是json格式才可以,但是默認(rèn)的模版都是會(huì)帶有head標(biāo)記內(nèi)容的,從國(guó)外看到一種方法,也就解決了我一直不知道joomla如何使用json數(shù)據(jù).進(jìn)入templates/system文件夾下面,建立一個(gè)json.php的文件,這個(gè)就是后面用到的ajax返回?cái)?shù)據(jù),處理方法就寫到這個(gè)里,我這里通過(guò)單元-分類實(shí)現(xiàn)二級(jí)聯(lián)動(dòng)效果,那么這里的數(shù)據(jù)處理就是根據(jù)單元ajax GET傳過(guò)來(lái)值去查找分類,代碼如下,json.php文件代碼:
代碼如下:
<?php defined('_JEXEC') or die('Restricted access');
$db = JFactory::getDBO();
$id = (int)$_GET['select1'];
if(isset($id)){
$query1 = "SELECT id,title FROM #__categories where section=".$id;
$db->setQuery($query1);
$rss = $db->LoadObjectList();
$arr = array();
foreach($rss as $key=>$value){
$arr[] = $value;
}
$json = urldecode(json_encode($arr));
echo $json;
}
上邊代碼就是查詢出來(lái)id和title,然后轉(zhuǎn)換成json格式,這里json_encode函數(shù)就是轉(zhuǎn)換函數(shù),urldecode防止中文亂碼的.最后輸出了json數(shù)據(jù),這樣輸出的數(shù)據(jù)是沒(méi)有head標(biāo)記的,他的地址就是index.php?tmpl=json這個(gè)以后ajax要用到,tmpl就是輸出組件模版的一個(gè)參數(shù),如果它的值等于了component,就會(huì)只顯示組件內(nèi)容,等價(jià)于index2.php.我前面講過(guò)這個(gè)小技巧了.
接下來(lái)我們建立一個(gè)測(cè)試組件,就叫做com_test,里面不需要過(guò)多文件,這里僅僅測(cè)試,所以有控制器和視圖即可,組件的寫法不講了,不會(huì)的看看代碼吧,我專門說(shuō)說(shuō)jquery ajax操作聯(lián)動(dòng)菜單的代碼如下,在test view里面,
代碼如下:
<?php defined('_JEXEC') or die('Restricted access');
$db = JFactory::getDBO();
$query = "SELECT id,title FROM #__sections";
$db->setQuery($query);
$rs = $db->LoadObjectList();
?>
ajax聯(lián)動(dòng)菜單演示:
<script language="javascript">
function getSelect(){
jQuery.getJSON("index.php?tmpl=json",{'select1':jQuery("#select1").val()},function(json){
var select2 = jQuery("#select2");
jQuery("option",select2).remove();
jQuery.each(json,function(index,array){
var option = "<option value='"+array['id']+"'>"+array['title']+"</option>";
select2.append(option);
});
});
}
jQuery(function(){
getSelect();
jQuery("#select1").change(function(){
getSelect();
});
});
</script>
<select name='select1' id='select1'>
<option value='-1'>=請(qǐng)選擇=</option>
<?php foreach($rs as $rs1){?>
<option value='<?php echo $rs1->id;?>'><?php echo $rs1->title;?></option>
<?php }?>
</select>
<select id="select2" name="select2">
</select>
上邊讀取出來(lái)所有的單元,把他顯示到第一個(gè)select上邊,然后通過(guò)getJSON去獲取json的數(shù)據(jù),在這里傳遞過(guò)去了我們選擇的值,就是change事件,把返回的分類數(shù)據(jù)我們添加到第二個(gè)select控件上邊,這樣就實(shí)現(xiàn)了聯(lián)動(dòng)菜單的效果.其實(shí)joomla自帶有聯(lián)動(dòng)效果,不過(guò)我沒(méi)有看懂,代碼挺多的,我想我這里還是比較簡(jiǎn)單的,其他地方非joomla也可以用,你可以用數(shù)組去替代數(shù)據(jù)庫(kù)查出的值,不過(guò)一般都是寫在數(shù)據(jù)庫(kù)里面,我這里沒(méi)有使用$,而是用jQuery代替了,還有我也沒(méi)有用
代碼如下:
jQuery.noConflict();
這一句是解決多個(gè)js庫(kù)沖突的,所以我使用了一個(gè)joomla插件,屏蔽所有導(dǎo)入的jquery,用插件的jquery代替,這樣就不會(huì)出現(xiàn)多次引用jquery庫(kù),$是mootools默認(rèn)的替代方法,所以joomla中都是用jQuery來(lái)寫jquery代碼的.有的人喜歡給這個(gè)賦值一個(gè)臨時(shí)變量比如j,但是我發(fā)現(xiàn)如果有人寫另一個(gè)組件的時(shí)候又再次賦值,就出現(xiàn)錯(cuò)誤,所以還是同意比較好,這樣不會(huì)出現(xiàn)js代碼沖突,一旦出現(xiàn)沖突,查找是比較困難的.
聯(lián)動(dòng)菜單大概就是這樣的,當(dāng)然實(shí)現(xiàn)方法千千萬(wàn),這里講的是jquery來(lái)實(shí)現(xiàn),還是比較方便簡(jiǎn)單的,最后提供讀者一個(gè)雙select控件操作代碼.代碼來(lái)自他人,不過(guò)挺實(shí)用的,你會(huì)用得著.
代碼如下:
<script>
jQuery(function(){
jQuery('#addto').click(function(){
var options = jQuery('#select1 option:selected');//獲取當(dāng)前選中的項(xiàng)
var remove = options.remove();//刪除下拉列表中選中的項(xiàng)
remove.appendTo('#select2');//追加給對(duì)方
});
jQuery('#remove').click(function(){
var removeOptions = jQuery('#select2 option:selected');
removeOptions.appendTo('#select1');//刪除和追加可以用appendTo()直接完成
});
jQuery('#addAll').click(function(){
var addOptions = jQuery('#select1 option');
addOptions.appendTo('#select2');
});
jQuery('#removeAll').click(function(){
var removeAllOptions = jQuery('#select2 option');
removeAllOptions.appendTo('#select1');
});
//雙擊事件
jQuery('#select1').dblclick(function(){
//var jQueryoptions = jQuery('#select1 option:selected');
var jQueryoptions = jQuery('option:selected', this);//注意此處“option”與“:”之間的空格,有空格是不可以的
jQueryoptions.appendTo('#select2');
});
jQuery('#select2').dblclick(function(){
jQuery('#select2 option:selected').appendTo('#select1');
});
});
</script>
<select multiple="multiple" id="select1" style="width: 100px; height: 100px;">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<button type="button" id="addto">添加</button>
<button type="button" id="remove">移除</button>
<button type="button" id="addAll">全部添加</button>
<button type="button" id="removeAll">全部移除</button>
<select multiple="multiple" id="select2" name="fids" style="width: 100px; height: 100px;">
</select>
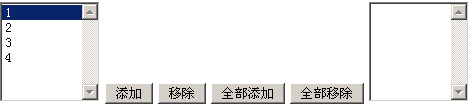
同樣是jquery操作.記得加載jquery庫(kù)哦,我是1.72版測(cè)試通過(guò)的!最后附圖兩張,無(wú)圖無(wú)真相:

Yoby 老習(xí)慣,附上com_test的代碼包,僅供參考!注意代碼包里面json.php位置哦,認(rèn)真讀了我想應(yīng)該明白也可以成功實(shí)現(xiàn).貌似這是一種比較好的joomla中實(shí)現(xiàn)ajax方式
更多信息請(qǐng)查看IT技術(shù)專欄