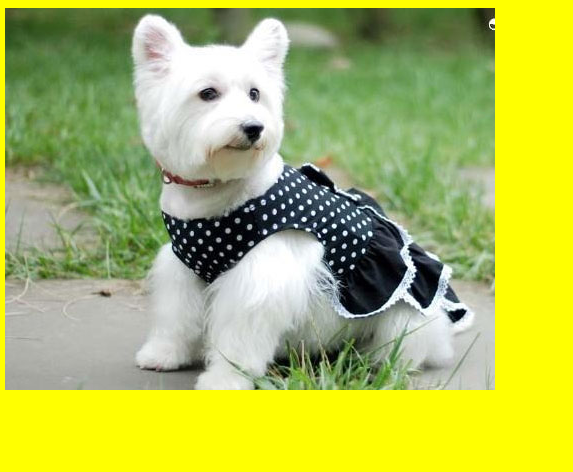
<canvas id="canvas" width="600" height="500" style="background-color: yellow;"></canvas>
代碼如下:
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
var img=new Image();
img.src="cat.jpg";
cxt.drawImage(img,10,10,490,382);
/*
測試發(fā)現(xiàn)一個問題 在瀏覽器第一次執(zhí)行的時候經(jīng)常看不到圖片,
在刷新一次后才能看到圖片,有誰知道這是什么原因的,麻煩大神告訴我一下啊
.呵呵
*/

更多信息請查看IT技術(shù)專欄